Trước khi xem các bộ phim nổi tiếng, các bạn lúc nào cũng thấy một
đoạn intro của logo hãng phim sản xuất bộ phim đó hiện ra. Nhưng bạn đã
biết gì nhiều về quá trình hình thành của những logo này?
Hôm nay,
THIETKECHATLUONG xin giới thiệu với các bạn quá trình hình
thành nên một số mẫu logo nổi tiếng của các hãng phim thường gặp.
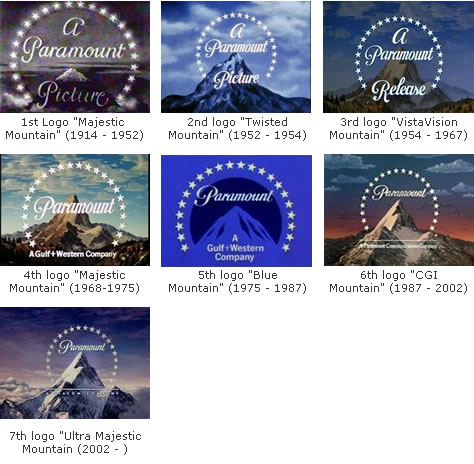
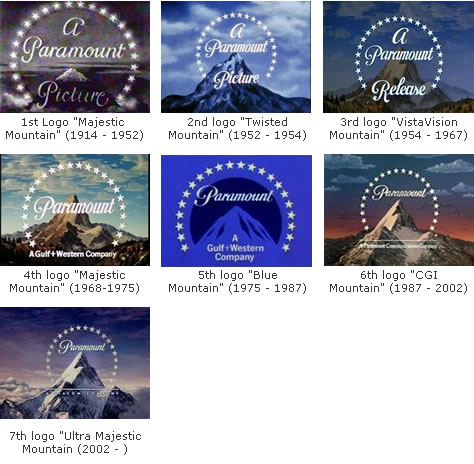
Paramount và ngọn núi tuyết hùng vĩ
Hãng phim Paramount được thành lập vào năm 1912 bởi ông trùm điện ảnh
Adolph Zukor và anh em nhà Frohman: Daniel Frohman và Charles Frohman.
Sau một buổi gặp gỡ với Zukor, nhà sản xuất W.W. Hodkinson đã “nguệch
ngoạc” vẽ ngay Logo “Ngọn Núi Hùng Vĩ” cho Paramount. Ông đã vẽ nó dựa
trên ngọn núi Ben Lomond ở Utah, nơi ông từng sinh sống thời niên thiếu.
Các ngọn núi của bản phim động sau này có lẽ lại được dựa trên hình
tượng đỉnh Artesonraju ở Peru. Đây là logo phim lâu đời nhất tại
Hollywood.

Bản logo gốc của Paramount có 24 ngôi sao bay chung quanh ngọn núi,
thể hiện cho 24 siêu sao điện ảnh mà hãng phim ký kết hợp tác. Tuy
nhiên, cho đến tận hôm nay thì số sao này đã rơi rớt đâu mất hai ngôi.
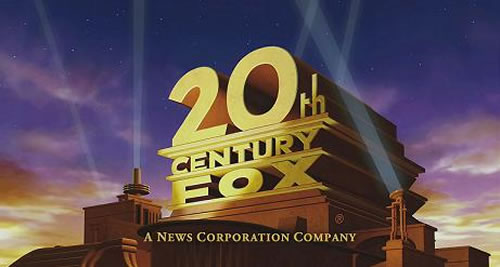
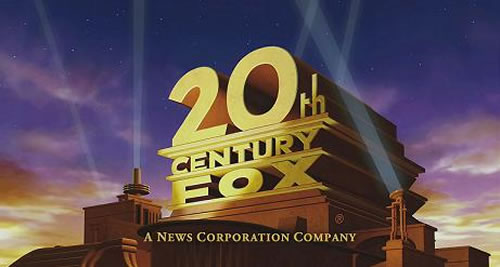
20th Century Fox và những ánh đèn pha

Năm 1935, 20th Century Pictures và Fox Film Company (trước đó chỉ là
một hệ thống rạp chiếu bóng) đã “lưỡng thể hợp nhất” thành hãng phim
20th Century Fox của ngày nay.
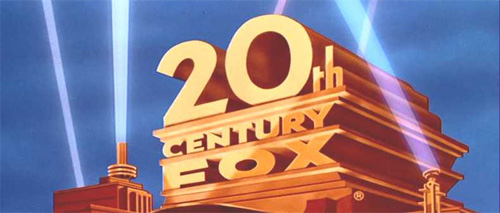
Logo đầu tiên của 20th Century Fox đã được họa sĩ vẽ tranh phong cảnh
Emil Kosa Jr. thiết kế trên nhiều lớp kiếng và tranh ảnh động. Nó rất
đơn giản, chỉ có ảnh của một đỉnh tháp và vài ngọn đèn pha, cái thì bất
động, cái thì quay chầm chậm.
Thời gian thấm thoát trôi mãi đến năm 1994, 20th Century Fox mới
quyết định “tân trang” mặt bằng bằng hiệu ứng CGI (hiểu nôm na là kỹ
thuật tạo ảnh 3 chiều) dưới sự giám sát của nhà sản xuất Kevin Burns.

Nổi tiếng chẳng kém gì logo chính là bản hòa âm “20th Century
Fanfare” của nhà soạn nhạc Alfred Newman. Bạn có thể dễ dàng nghe thấy
nhạc khúc này trong phần intro của hãng ở đầu phim.
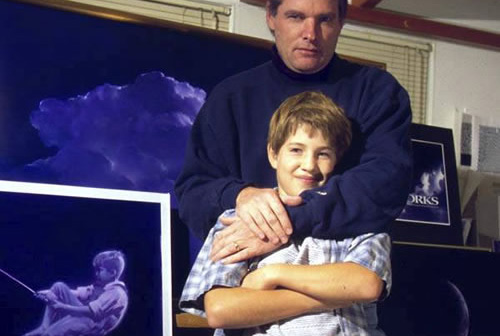
DreamWorks và cậu bé ngồi câu cá
Vào năm 1994, đạo diễn lừng danh Steven Spielberg, cựu chủ tịch hãng
phim Disney – Jeffrey Katzenberg – và nhà sản xuất David Geffen đã cùng
ngồi lại brainstorm để thành lập nên một movie studio hoàn toàn mới cáu
có tên là DreamWorks.

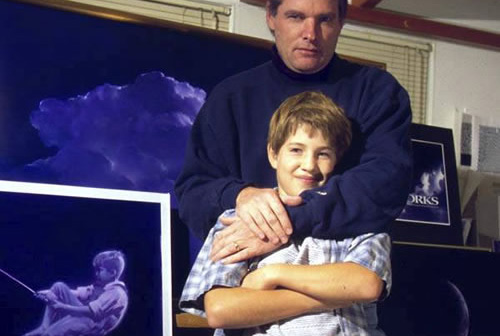
Spielberg muốn logo của hãng DreamWorks phải khiến khán giả hồi tưởng
đến thời kỳ vàng son của Hollywood. Nó sẽ là bức tranh được đồ họa vi
tính của một người đang ông đang ngồi trên Mặt Trăng mà… câu cá.
Chuyên gia hiệu ứng kỹ xảo Dennis Muren, người đã từng hợp tác với
Spielberg qua nhiều siêu phẩm kinh điển, đề nghị vẽ phác thảo bảng logo
bằng tay. Vì như thế nó sẽ đẹp hơn, tỉ mỉ hơn và kỳ ảo hơn.
Thế là Muren đã nhờ một người bạn của mình, bác họa sĩ Robert Hunt vẽ
nó. Hunt hoàn thành rất nhiều mẫu thiết kế khác nhau. Nhưng mẫu thiết
kế làm Spielberg thích nhất vẫn là hình chú bé ngồi câu cá trên vòng
trăng lưỡi liềm.

Tất cả những mẫu còn lại nhanh chóng bị ném vào lịch sử. Còn cậu bé
trên mặt trăng ư? Cậu ta chính William, con trai ruột của họa sĩ Robert
Hunt.
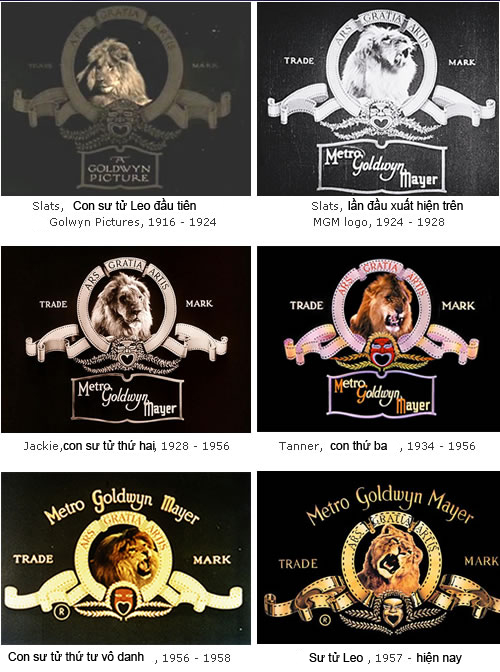
MGM và 5 con sư tử trên một cái logo
Năm 1924, nhà báo điện ảnh Howard Dietz hoàn thành thiết kế logo “Chú
sư tử Leo” cho hãng phim Samuel Goldwyn’s Goldwyn. Ông đã dựa trên biểu
tượng The Lions từ đội thể thao của trường Đại học Columbia để vẽ.

Khi hãng Goldwyn này xác nhập cùng hãng Metro Pictures và Louis B.
Mayer Pictures, dòng chữ MGM (viết tắt cho Metro – Goldwyn – Mayer) cũng
“úm-ba-la” hiện ra.
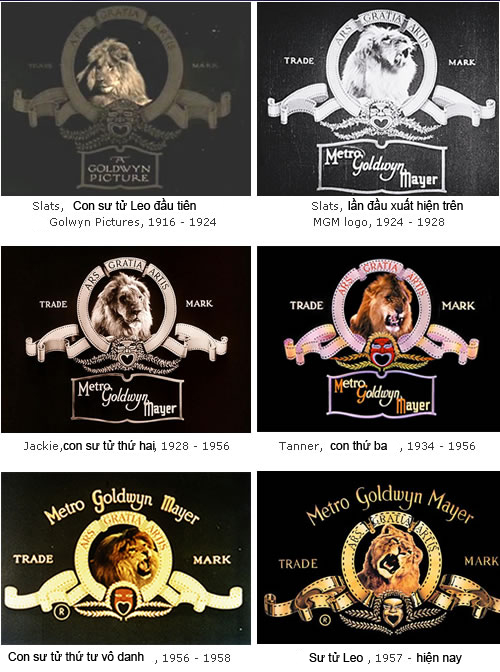
Kể từ đó, đã có đến 5 chú sư tử được thuê để vào vai Leo. Con thứ
nhất là Slats, nó đã “bầu bạn” với MGM qua suốt thời kỳ phim câm của
hãng từ năm 1924 đến năm 1928.
Con tiếp theo, Jackie, may mắn nhận được hai vinh dự mà bốn anh em
của nó phải ghen tị: con sư tử đầu tiên mà khán giả có thể nghe thấy
tiếng rống và con sư tử đầu tiên được xuất hiện trên phim màu.
Sau đó đến Tanner và một con sư tử khác (vô danh và rất dữ dằn). Cuối
cùng là đến lượt Leo, chú sư tử này đã gắn bó với hãng phim MGM từ năm
1957 (tất nhiên là chỉ trên logo thôi).
Dòng chữ “Ars Gratia Artis” cũng được nhìn thấy trên logo của hãng
MGM. Nó có nghĩa là “Art for Art’s Sake”, tạm dịch: Nghệ Thuật vì Lợi
Ích của Nghệ Thuật.
Columbia và người thiếu nữ cầm đuốc

Vào năm 1919, Harry, Jack Cohn và Joe Brandt “đặt gạch” cho hãng
Columbia dưới cái tên vô cùng đơn giản, hãng phim Cohn – Brandt – Cohn.
Rất nhiều xuất phẩm điện ảnh thời kỳ đầu của studio được sản xuất
bằng kinh phí thấp nên chất lượng không cao. Thế là, người ta đã ví von
cái tên CBC là “Corned Beef and Cabbage” (Tạm dịch: “Bò Thái Lát và Bắp
Cải”).
Năm 1924, anh em nhà Cohn đã mua lại số cổ phần từ Brandt và chuyển
tên thành Columbia Pictures nhằm cải thiện uy tín của hãng phim.

Logo của hãng chính là Columbia, hình tượng văn học tượng trưng cho
nữ giới ở Hoa Kỳ (cũng hao hao giống với hình tượng Nàng Kiều của chúng
ta đấy các bạn).
Bản vẽ được hoàn thành trong năm 1924 dưới tiêu đề “Torch Lady”. Và
cho đến tận bây giờ, vẫn có hàng chục người phụ nữ tranh nhau nhận mình
là Người Thiếu Nữ Cầm Đuốc.

Người Thiếu Nữ Cầm Đuốc hiện đại nhất được hãng Sony giao cho họa sĩ tài ba Michael J. Deas thiết kế.
Mặc dù, hầu hết khán giả đều cho rằng nữ diễn viên Annette Bening
được J. Deas lấy làm mẫu nhưng thực chất, người mẫu cho kiệt tác hoạt
họa này lại là Jenny Joseph, một nữ nghệ sĩ sống tại Louisiana.
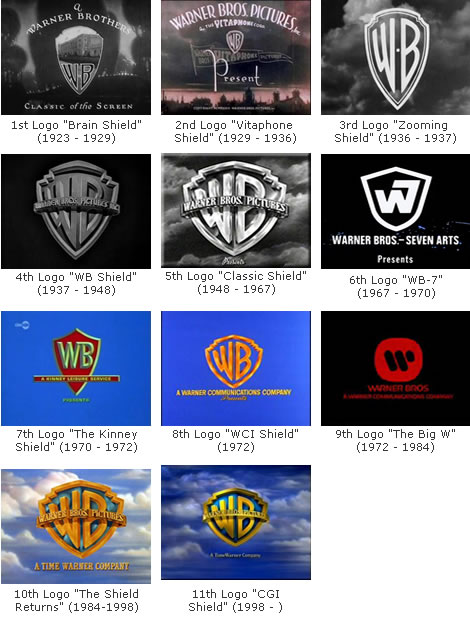
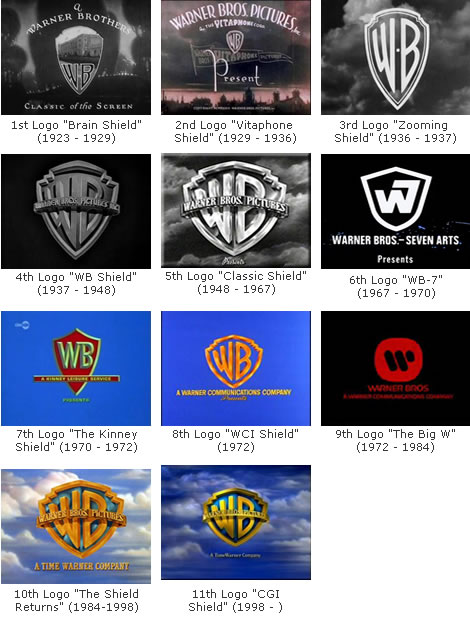
Warner Bros và chiếc khiên giữa trời

Hãng Warner Bros. (Đúng! “Bros.” chứ không phải “Brothers”) được bốn
anh em người Do Thái nhập cư từ Ba Lan – Hirsz, Aaron, Szmul và Itzhak
Wonsal (hay Wonskolaser) – sáng lập. Có thể bạn sẽ thắc mắc, như vậy chữ
Warner được “chế biến” ra từ đâu?
Từ phiên âm tiếng Anh của họ: Hirsz là “Henry”, Aaron là “Albert”,
Szmul là “Sam” và Itzhak là “Jack”. Riêng nguồn gốc chữ Warner vẫn còn
được tranh luận giữa “Wonsal” và “Wonskolaser” cho đến tận ngày nay.